Emoji Animation
Motion Design
September 2024
Project Details
Duration
Three weeks
Tasks
Motion Design
Illustration
Tools Used
Adobe After Effects
Adobe Illustrator
Project Type
Motion Design
The Ask
As an introduction to motion, basic animation principles, and keyframing, I was tasked to explore the potential and power of subtle motion by animating a simple emoji of my choosing or creation.
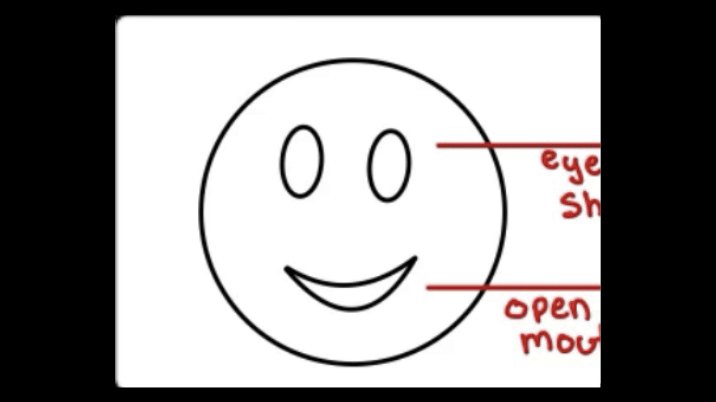
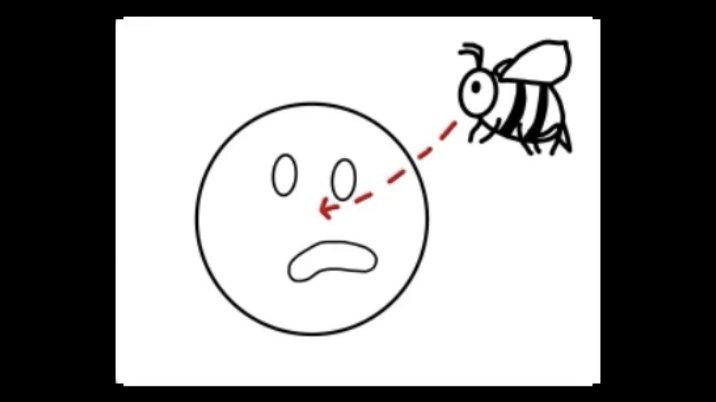
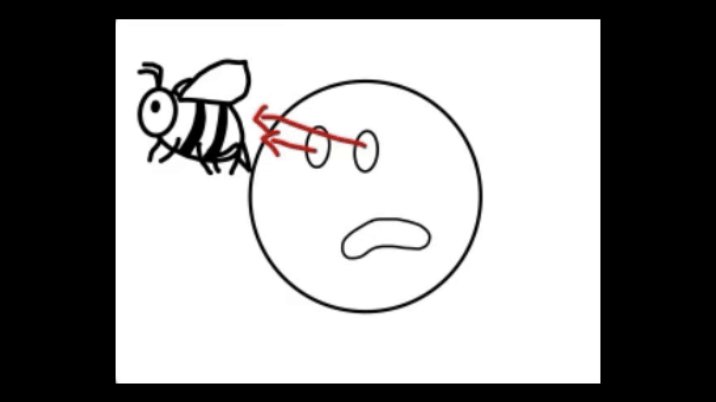
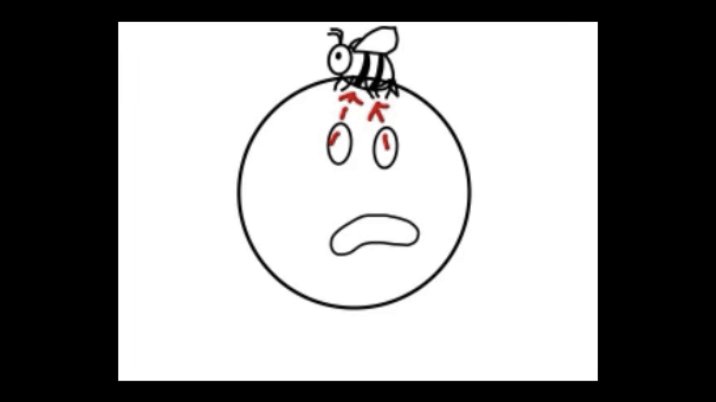
Animatic
I started by sketching my emoji, breaking it down into parts and pieces to transition. In doing so, I considered how the image would appear, disappear, move, and transition. I laid out my motion first, while thinking about ways in which I could apply a few animation principles to my motion. My goal was to have the motion reflect how things move in real life, so I wanted to make the eyes follow a bee and the wings of the bee flap the way that they actually do.
In creating the transitions of this project I wanted to make the entire composition flow. Challenging parts of this was changing the mouth and eyes to seamlessly mimic different expressions.
Draft 1
I then drew my emoji out in Illustrator, and brought it to life in After Effects. My first milestone was to create a draft that I could use to get critique and incorporate feedback into my work.
Takeaways
Being that this was the first project I've completed using After Effects, I think the hard skills that I developed when trying to execute my idea were the most prominent lessons. I played around with loops, scaling, opacity, rotation, and using the pre-comp feature, and I also learned how to open two timelines of different compositions at the same time which was really helpful when trying to make the timing of events line up.
If I were to redo this assignment, I would try to implement more of a story within my animation. I feel like I built the audience's anticipation but there was no big climax. If I had more time I would have liked to add an ending where the bee stings the emoji or the emoji squashes the bee.